We’ve all played pranks on friends. It’s how we show we care.
In this inaugural episode of Udacity After Dark, a YouTube show where we talk technology and share what we’ve learned , we’ll show you how to use Google Developer Tools to prank a friend’s Facebook profile page. (And the best part about playing a prank like this is that the “damage” is undone as soon as the page is refreshed.)
Check it out in the video below!
Developer Tools (or DevTools, as the pros call it) provides a robust toolkit for debugging and modifying web applications. You can also use it to change text and images on a web page. It’s easy, simply:
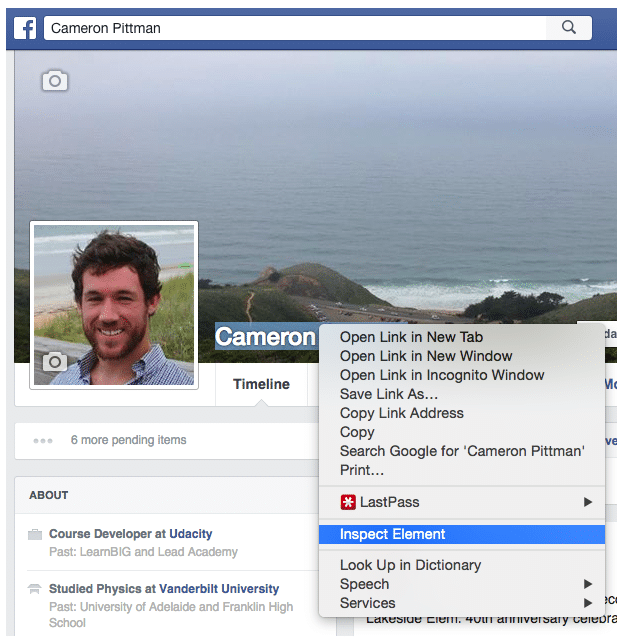
Right-click on the part of the page you want to modify and select “Inspect Element.” Here, I’m right-clicking on my name.
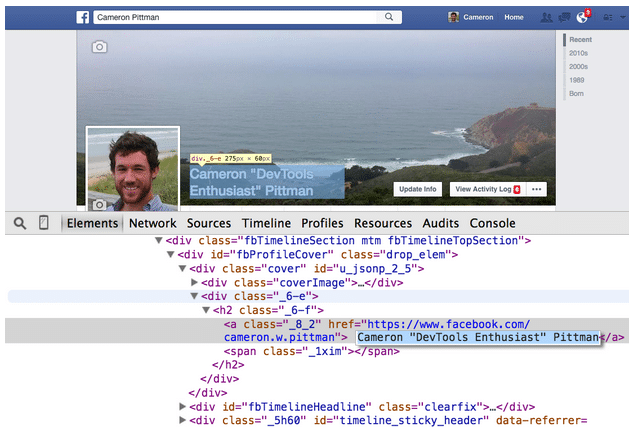
This will bring up DevTools at the bottom of your screen. The part of the page that you want to modify will be highlighted. In this case, you can see that the element with my name is highlighted.
Then, all you need to do is double-click the element to change text or image URL. You’ll see your changes happen in the page right away!
And there you have it: a fun prank to pull on friends that doesn’t require any clean up!