Lesson 1

Front End Web Developer
Nanodegree Program
Become a Front-End Web Developer by completing a variety of projects for your portfolio - become an HTML, CSS and JavaScript pro!
Become a Front-End Web Developer by completing a variety of projects for your portfolio - become an HTML, CSS and JavaScript pro!
Intermediate
3 months
Real-world Projects
Completion Certificate
Last Updated April 11, 2024
Courses In This Program
Course 1 • 20 minutes
Welcome to the Program!
Welcome to the Front-End Web Developer Nanodegree program. This is your first step on your journey to become a Front-End programmer. Learn what this program is all about as well as how to find support along your learning journey.
Lesson 1
Welcome to the Front End Web Developer Nanodegree Program
Course 2 • 3 weeks
CSS, Website Layout, Website Components
In this part, you’ll create a multi-page blog website, using best practices for content and page styling with HTML and CSS. Practice using responsive layouts, Flexbox, and CSS Grid to create the structure and design for your own blog.
Lesson 1
HTML
Learn the basics of HTML and start using different elements to build out the basic structure of webpages.
Lesson 2
CSS
Learn the basics of CSS and start using different properties to create appealing layouts and styling for all types of use cases.
Lesson 3
CSS Flexbox
Build on your CSS knowledge by diving into Flexbox, a one-dimensional layout technique for helping organize items within your webpage.
Lesson 4
CSS Grid
Extend your CSS skills even further with CSS Grid, which allows you to organize in two dimensions with rows and columns. Grid can work with Flexbox to lay out pages just like on the modern web.
Lesson 5
Creating Responsive Layouts
Start with a basic Grid-based layout for a blog, and learn how to use media queries to build a responsive layout for device types of all sizes!
Lesson 6 • Project
Personal Blog Website
Use your new skills with HTML and CSS to build a personal blog website, complete with a main page and example blog posts!
Course 3 • 3 weeks
JavaScript & the DOM
Expand your understanding of JavaScript syntax and learn about how we can programmatically interact with the DOM. By the end of this course, you'll be able to create or revise content and interact with browser events. In the project, you will build a landing page that combines your skills with JavaScript, HTML, and CSS to update and control the page and create a dynamic user experience.
Lesson 1
Introduction to JavaScript & the DOM
In this lesson you'll get a preview of what you will learn in this course as you continue on your JavaScript journey. You'll also get a sneak peek at the project you'll build at the end of the course.
Lesson 2
JavaScript Syntax
With this major update to the JavaScript language, a number of syntax improvements have been added. In this lesson, you'll learn to improve your JavaScript code with these syntax updates.
Lesson 3
The Document Object Model
The Document Object Model (DOM) allows developers to interact with and control the rendered page. You'll learn how the DOM is formed, what Nodes and Elements are, and how to select items from the DOM.
Lesson 4
Creating Content with JavaScript
Static is boring, so we'll use JavaScript and DOM methods to create new page content, update existing content, and delete content. You'll also learn how to check and set the styling of page elements.
Lesson 5
Working with Browser Events
Hundreds of events fire every time you interact with a page. Learn what an event is, how to listen for an event and respond to it, what data is included with an event, and the phases of an event.
Lesson 6
Performance
Learn how to measure the code you write to make sure it's performing efficiently and how reflow and repaint affect performance. Learn how to harness the JavaScript Event loop for performance gains.
Lesson 7 • Project
Landing Page
Build a landing page that uses JavaScript to create an interactive navigational experience for the user.
Course 4 • 3 weeks
Web APIs and Asynchronous Applications
In this part, you’ll apply your new skills to combine data from the OpenWeatherMap API and client side (browser) HTML forms to create a web app that records a weather journal for users. This project requires you to create an asynchronous web app that uses Web API and user data to dynamically update the UI for a Weather Journal App.
Lesson 1
Course Introduction
In this lesson we will introduce the main topics of the course and preview the kind of web app that can be made with the skills developed throughout the following lessons.
Lesson 2
Node & Express Environment
In this lesson, students will learn how to setup a Node + Express environment to develop a web application on their local machine.
Lesson 3
HTTP Requests & Routes
In this lesson students will learn how to use Express to setup server side routes and execute client side handlers for GET and POST requests.
Lesson 4
Asynchronous JavaScript
In this lesson students will learn how to implement asynchronous JavaScript with the Fetch API and Web APIs.
Lesson 5 • Project
Project: Weather Journal App
Apply your new skills to combine data from the OpenWeatherMap API and client side (browser) HTML forms, to create a web app that records a weather journal for users.
Taught By The Best

Richard Kalehoff
Instructor
Richard is a Course Developer with a passion for teaching. He has a degree in computer science, and first worked for a nonprofit doing everything from front end web development, to backend programming, to database and server management.

Rachel Manning
FULL STACK DEVELOPER
Rachel is a full stack freelance developer and educator where she spent 3 years as a bootcamp curriculum developer while developing full stack freelance projects. An advocate for continued learning, she is passionate about mentoring women and underserved community in technology.

Daniel Silber-Baker
Instructor
Daniel Silber-Baker is a programmer, poet, and educational design expert. He has a master's degree from NYU's Interactive Telecommunications Program, and his professional career has stretched across the non-profit, corporate, and academic spheres.

Alyssa Hope
Instructor
Alyssa is a full stack developer who was previously the lead instructor at a coding bootcamp. With a degree in International Communications, her passion is to express thoughts well, whether in code or writing.
Ratings & Reviews
Average Rating: 4.7 Stars
802 Reviews
The Udacity Difference
Combine technology training for employees with industry experts, mentors, and projects, for critical thinking that pushes innovation. Our proven upskilling system goes after success—relentlessly.

Demonstrate proficiency with practical projects
Projects are based on real-world scenarios and challenges, allowing you to apply the skills you learn to practical situations, while giving you real hands-on experience.
Gain proven experience
Retain knowledge longer
Apply new skills immediately

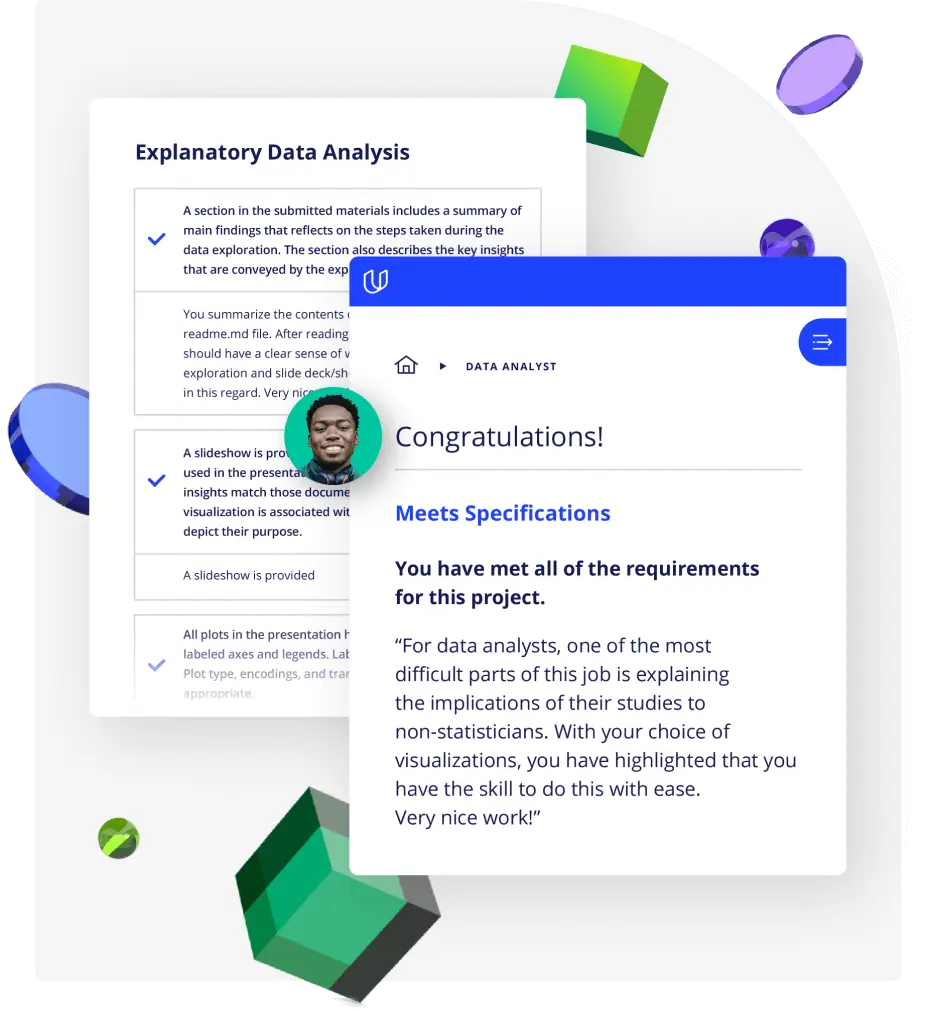
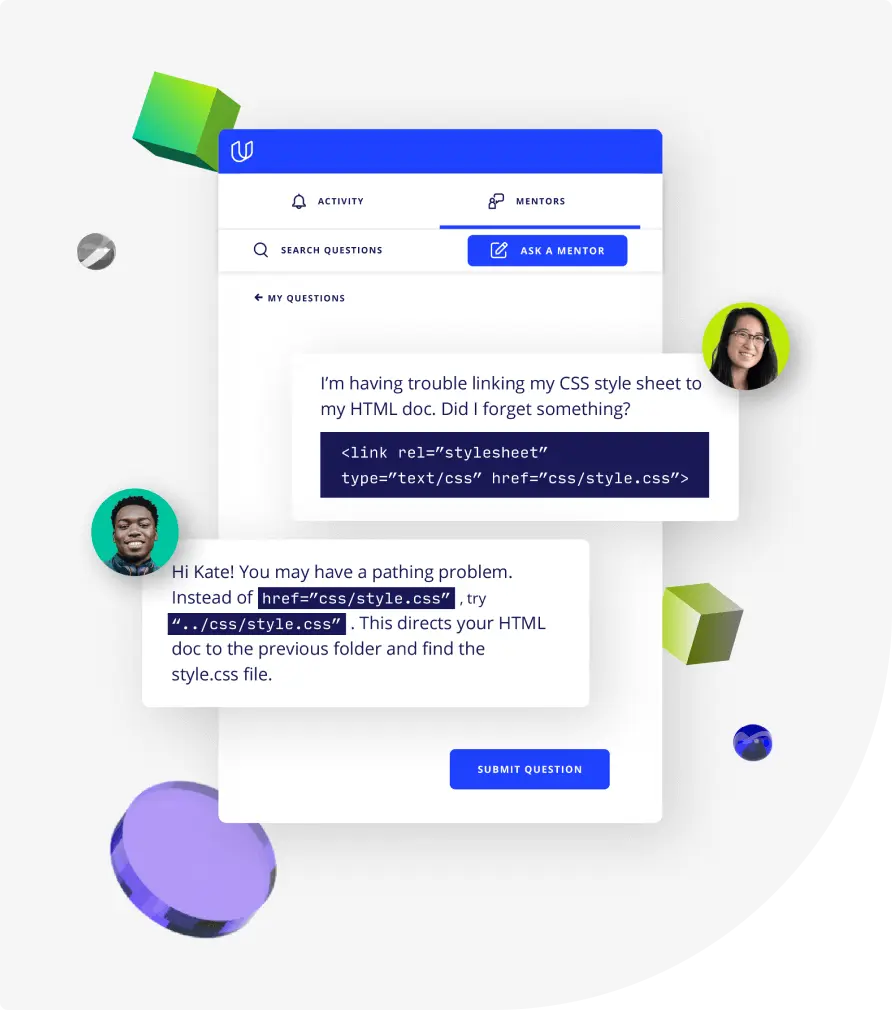
Top-tier services to ensure learner success
Reviewers provide timely and constructive feedback on your project submissions, highlighting areas of improvement and offering practical tips to enhance your work.
Get help from subject matter experts
Learn industry best practices
Gain valuable insights and improve your skills

Unlock access to Front End Web Developer and the rest of our best-in-class catalog
-
Unlimited access to our top-rated courses
-
Real-world projects
-
Personalized project reviews
-
Program certificates
-
Proven career outcomes
Full Catalog Access
One subscription opens up this course and our entire catalog of projects and skills.
Month-To-Month
4 Months
Average time to complete a Nanodegree program
Your subscription also includes:
Your subscription also includes:

Get Started Today
Front End Web Developer
Month-To-Month
- Unlimited access to our top-rated courses
- Real-world projects
- Personalized project reviews
- Program certificates
- Proven career outcomes
4 Months
- All the same great benefits in our month-to-month plan
- Most cost-effective way to acquire a new set of skills
Related Programs
Related Programs
About Front End Web Developer
The Front End Web Developer Nanodegree at Udacity is an all-inclusive program tailored for those eager to excel in front end web development. This program is crafted to deliver practical skills in HTML, CSS, JavaScript, and React, ensuring you emerge as a proficient developer. By engaging in interactive learning sessions, you'll gain hands-on experience in building responsive websites and dynamic applications, making you job-ready for the thriving tech industry. Our curriculum, designed in collaboration with industry leaders, ensures you stay ahead of the curve, equipping you with the most current and in-demand skills. At Udacity, our teaching methodology is co-created with seasoned industry experts, providing unparalleled guidance throughout your learning journey. You'll embark on real-world projects, offering an experience that mirrors industry challenges, sharpening your practical skills as a result. This immersive approach not only helps you master the essentials of front-end development but also assits you in buidling a portfolio to showcase your expertise. Enrolling in our program is your stepping stone to becoming a sought-after professional in the dynamic world of web development.